
How to add case studies to your Journo Portfolio website (and why it's a great idea)

Jessica Michael
Published onOnline portfolios are one of the most effective ways to showcase your work to potential clients and employers. They provide a platform to share your work samples, professional experience, and services. Writers, photographers, digital marketers and many other service providers benefit from having a portfolio site with curated examples of the work they do so clients can get a sense of their style and range.
While a collection of your work samples is an excellent way to exhibit your experience, work samples often don't delve deeply into your work process or demonstrate problem solving, strategy or design skills. Many clients are looking to hire someone they know can take a project from the initial idea to the completed product, and case studies are the most impactful way to prove your ability to helm a project.
In this guide, we'll teach you what a case study is and who can benefit from including them in an online portfolio. We'll also show you the features you can implement on your Journo Portfolio site to display your case studies, and we'll include a few examples along the way to inspire your own design.
What is a case study?
A case study shows each step of a project from ideation to completion, and includes explanations of the steps taken, why decisions were made, ultimate outcome, and work samples. It often includes data of the impact of the project and may include samples of each step of the process.
Where a work sample is only the final product, a case study encompasses the totality of a project and gives you a chance to demonstrate your innovation and strategy alongside evidence of your success.
Who can benefit from including case studies?
Almost every service provider can benefit from including at least one or two successful case studies. Here's just a few examples:
Digital marketers: Companies hire digital marketers to increase sales. If you can highlight digital marketing campaigns that you developed and include stats on increased sales that benefited the company, you're well on your way to convincing new clients to hire you.
Copywriters: Showing the before-and-after of a website whose copy you worked on or the steps for developing the copy for a particular ad campaign can help demonstrate the value you can add.
Photographers: Explaining how your images fulfilled a client's goal alongside examples of your work can be an impactful way of showing clients how you can work with what they are envisioning.
Social media managers: Starting with a company's social media goals and ending with stats on increased engagement and click-through rates will do a lot more to sell your services than screenshotting a few posts.
Architects: Case studies with plans, sketches, and photos of the finished project should be a big part of any architectural portfolio.
Even if you don't know how to create a case study for your industry, you can probably come up with a few great ideas. Hair stylists can show before-and-after photos alongside a client's testimonial. A content strategist can talk about the steps for developing a brand's long-term content goals and share pdf assets they've created.
Remember, a case study is just a deep dive into how you do what you do, alongside examples and data that show the results of what you do. That can apply to just about anyone.
How to format a case study and what to include
Case studies can be configured in a multitude of ways, and particular industries often have standards for what to include and how to format case studies. For that reason, it's important to do some research on what's expected before you get started.
That said, case studies across industries tend to include certain information as a matter of course.
Client introduction. This is where you give some background on the client or company you did the work for, the industry they're in (if relevant), and their goals. If it's important to keep the client's information confidential, you can give a general description without giving specific names (i.e. "A mid-sized cybersecurity SaaS provider that wanted to expand their visibility in the US market.")
Challenge. What difficulties was your client facing in meeting their goals? In other words, what problem did they hire you to solve?
Project summary. How did you accomplish your clients goals? How did you overcome the challenges they were facing? A project summary can be detailed, including each step of the project, or it can be a general overview of the strategy you developed and how you implemented it.
Results. How did your work fulfill the goals of your client? Include any data or statistics that clearly show a positive result and be sure to explain why and how these results fulfilled the needs of your client.
Work samples. Before and after pictures, copy, photographs, design sketches, articles and screenshots are just some examples of what to include. You can choose to include work samples that illustrate various stages of the process or to focus on the final outcome.
Testimonials. Testimonials are optional for case studies but are highly convincing if you have them.
As you can see, case studies can be as broad or detailed as you like, from a simple before-and-after to a detailed description of your strategy complete with work samples to illustrate each aspect of your process. The important part is that it is easy to follow and clearly shows how you provided your client with value.
Case studies for beginners
If you are just starting out in your industry, you may not have a lot of (or any) work samples to showcase. Case studies can be a great way to build out your portfolio and impress potential clients by demonstrating your abilities in more detail.
Case studies can be developed from student projects, pro bono work, or even mock projects that you create. It doesn't have to be an example that comes from paid work as long as it demonstrates your abilities and you've developed work samples you can include. Just be sure to state clearly if a particular case study is a mock project.
How to include case studies on your Journo Portfolio site
Now that you've decided to include case studies on your online portfolio site, and you've gathered the information and work samples you need, it's time to figure out how to get them uploaded to your site. Journo Portfolio offers a few easy-to-use options to help you include your case studies in a visually impactful and appealing way.
Using the Editor to build custom pages
This option provides the maximum flexibility to design pages that will display your case studies exactly the way you want. It also lets you include all of your case studies on one page or divide them onto separate, unique pages for each project.
To build a custom page, simply go to the "Pages" menu while you are in editing mode on your site. Pick "Add a Page". When the dialog box opens, you'll be prompted to input a page title. You can keep it simple by naming it "Case Studies", by defining the type of case studies (i.e. "Digital Marketing Case Studies") or titling it the name of the particular project you're featuring.
On the new blank page, you'll be given the option to add a section or pick a page template. By choosing "Add a Section", you'll be given a multitude of options for each section of your case studies page, and can build a unique layout section by section.
Some optional sections to consider:
Text and Image sections allow you to combine explanations and summaries with screenshots, photos, and other visual work samples.
Slideshows create a dynamic visual component to display work samples like social media posts and photos.
Video sections let you embed video projects.
Article sections are great for showcasing multiple case studies on a page or multiple work samples from a single project.
Empty sections allow you to add space between sections or build out what you want block by block.
After you've chosen a section, you can further customize by choosing the "Add Block" option, which appears as a "+" symbol with the text "Add Block" as you hover over a section while in edit mode. When you click on the "+" , you'll be given a menu with even more options for what you can add to a section. This lets you embed pdfs and social links, create image galleries, add text-only blocks and much more.
By experimenting with which sections and blocks are most effective for your particular type of case study, you can create a page that's best suited to highlight your work in a straightforward and visually interesting way.
Examples
Peter's Projects page is an excellent example of how to utilize various Block options to create an interesting and detailed case studies page. He uses a Link section to make it easy to select which case study you want to view. Each link sends you to a page dedicated to a detailed case study which includes text and image sections to illustrate each project.

Jessica's Home page displays a Link section with buttons that lead to individual case studies. On each case studies page, she's utilized a combination of Text blocks and Image blocks to showcase visual assets of each project with detailed explanations of each sample.

Dan's clean design features a Text section at the top with a detailed explanation of his work with the company Synaptiq. He then uses PDF blocks to embed scrollable pdfs of his work samples. His text gives a great overview while his pdfs create immediate visual impact.

Using pre-designed Blog or Article Pages
Journo Portfolio website templates already include an Articles page and a Blog page. Both of these are easily converted to a case studies page. Simply choose the Articles or Blog page under the Pages menu while in edit mode and change the title of the page.
You can choose to add a new page (see above) and choose "Pick a page template". You can then choose an Articles or Blog template (there are multiple options for both). Once you've picked a template, you can add as many items as you'd like.
You can also play with design options by choosing the Edit option for each block and utilizing the different layouts that are offered. A grid layout may work best for many case studies or a blog layout if you have fewer.
This is a simple and easy option for anyone who has many case studies to feature and wants to keep their design clean and accessible. It still gives you a lot of design flexibility without having to come up with a complete design on your own.
Examples
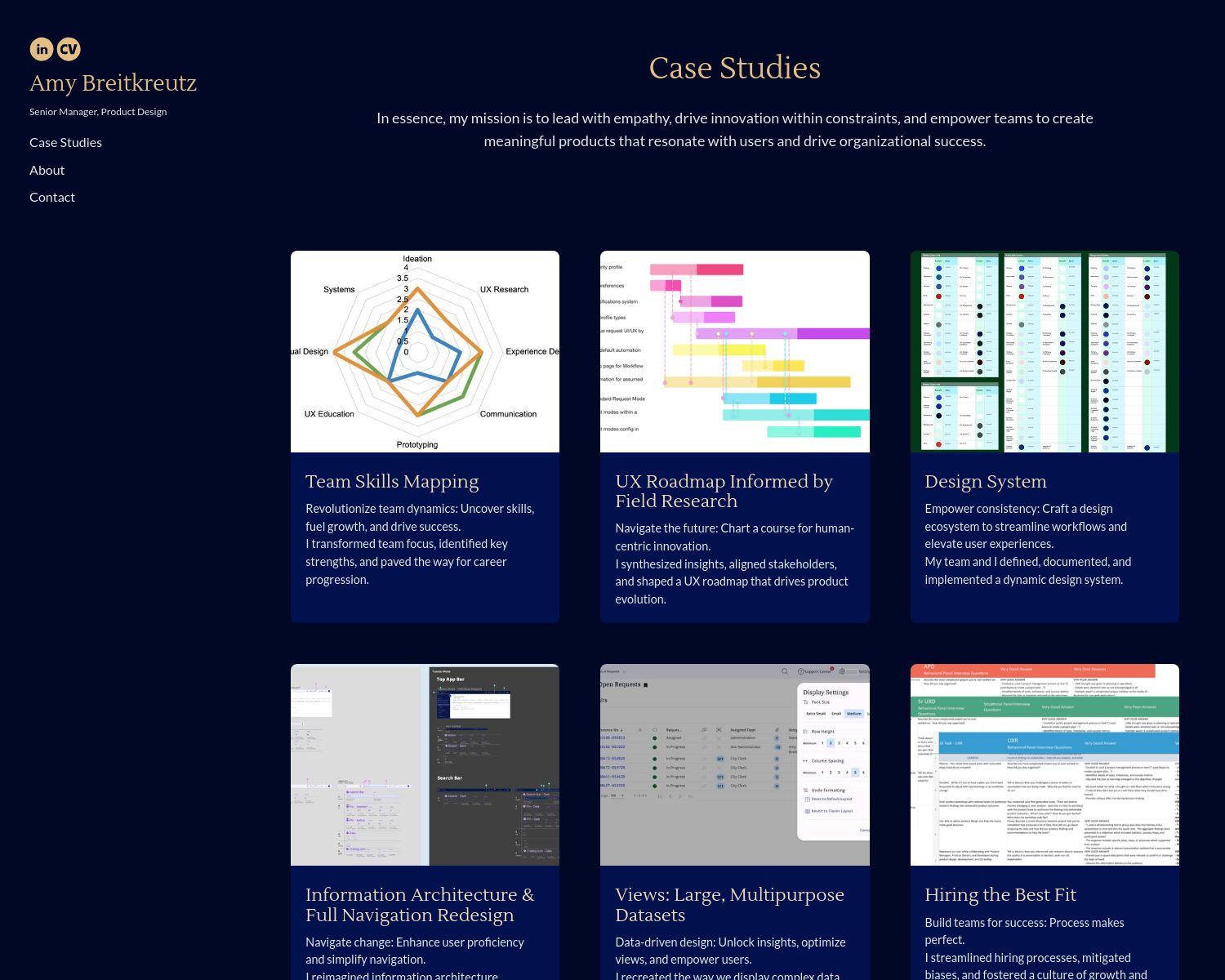
Amy uses a grid layout on an Articles page template to keep her case studies neat and easy to find. Each item is given a title and brief description and can be clicked to lead to a full-page description of her work process and results.

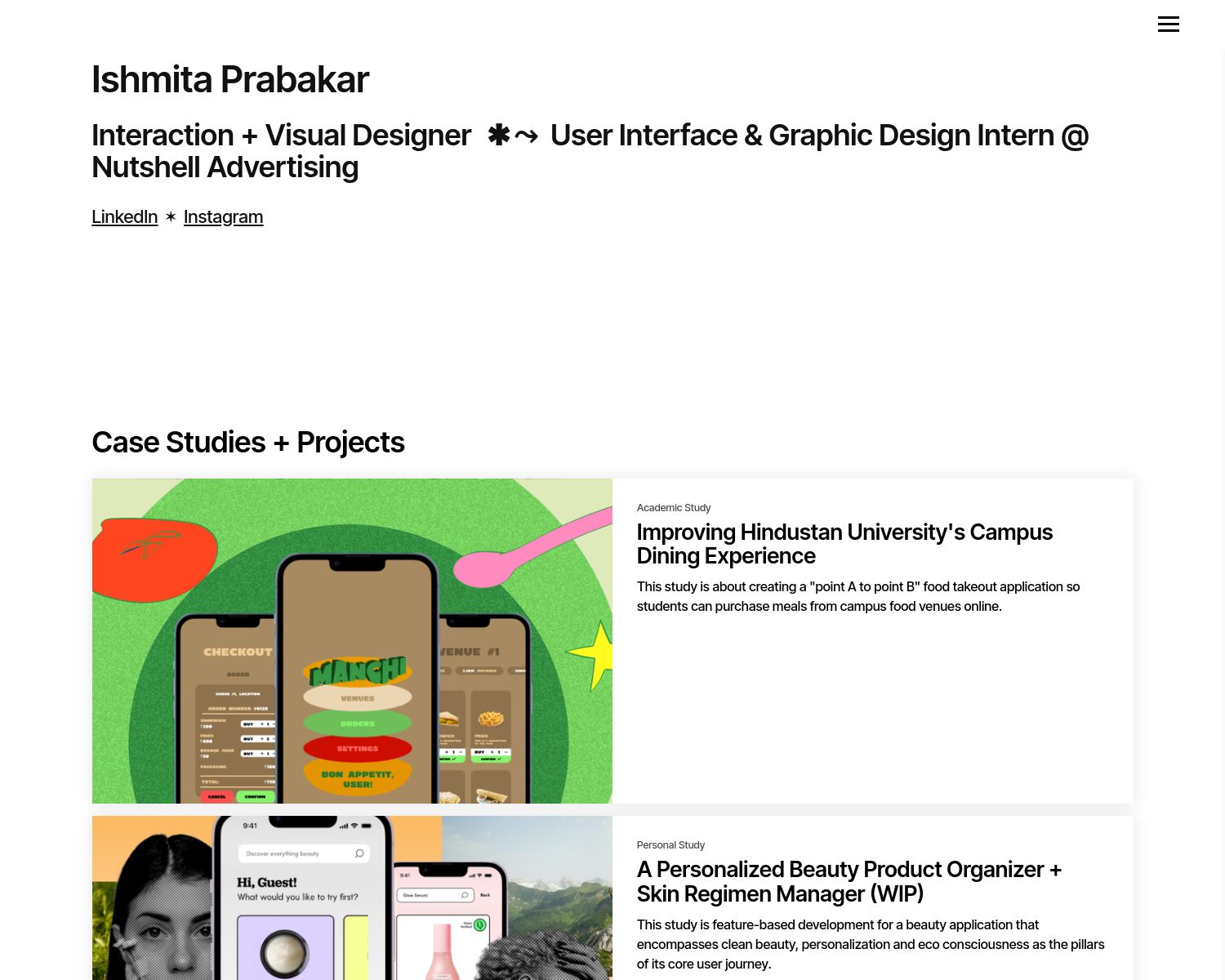
Ishmita's case studies section on her Home page is laid out in a blog-style design. The case studies themselves are extensive and make use of both Text and Image blocks to showcase her explanations and visual assets.

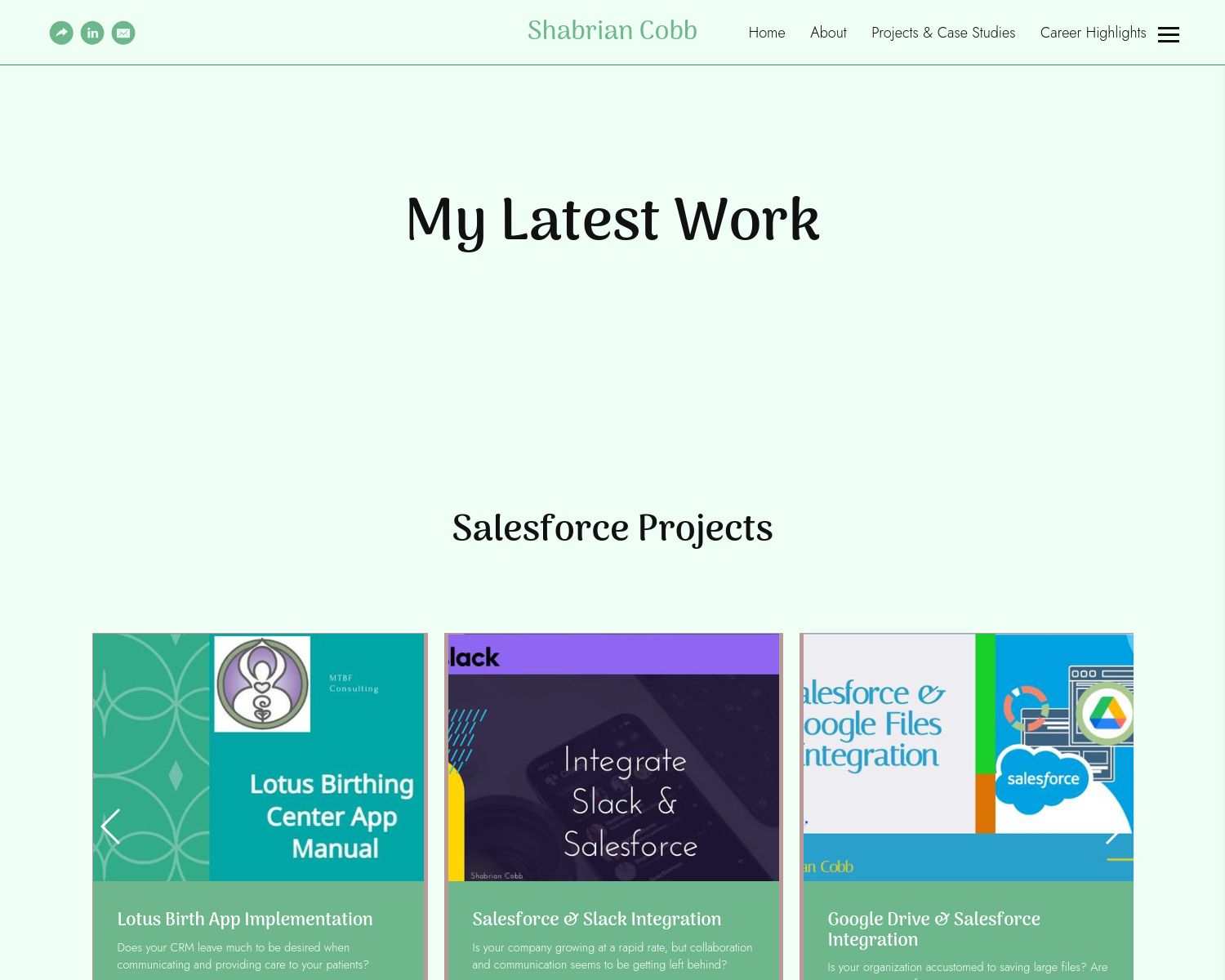
Shabrian uses an Articles page template for her Case studies as well as a scrolling slideshow for her visual assets for each of her individual projects.

Using an Article Block to display case studies as pdfs
This is a good option if your deliverables were in pdf form or if you'd like your case studies to be printable.
Add an Article block by choosing the "Add block" option that appears when you hover over a section in Edit mode. Then, choose "Article" for the style of block. You'll need to add your pdf by choosing the "Add items" option, and then choosing to "Add a new item". You can upload your pdf and customize what viewers see.
A bonus tip is to fill out the "Description on Open" field with more information about the case study such as a summary, client goals, etc. This will appear as a pop-up window for the viewer when they click the case study. They can then choose to view the whole pdf.
Examples
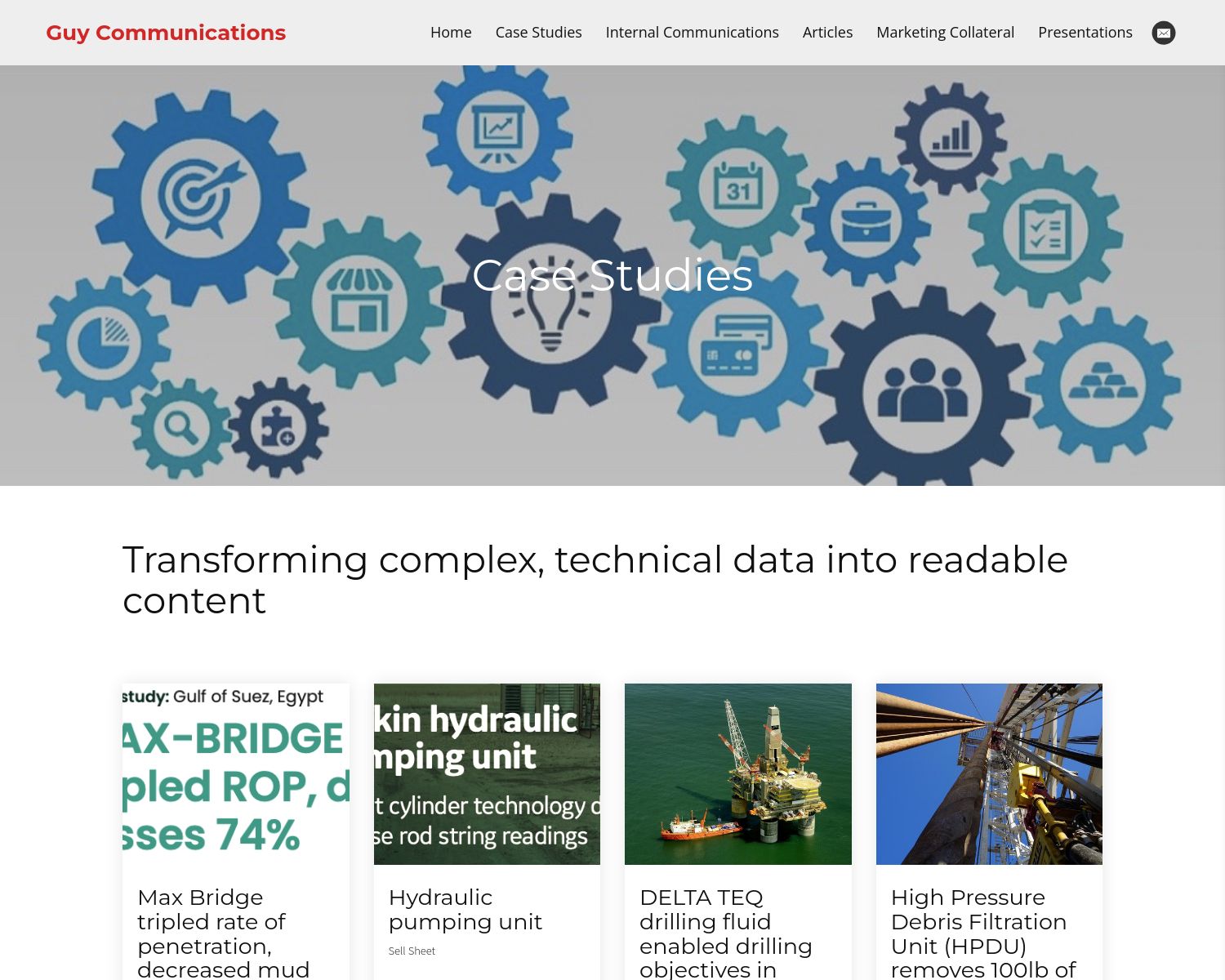
Guy Communications makes great use of an article block to showcase 4 separate case studies. Each case study item opens onto the pdf that was the deliverable Guy Communications provided for the client.

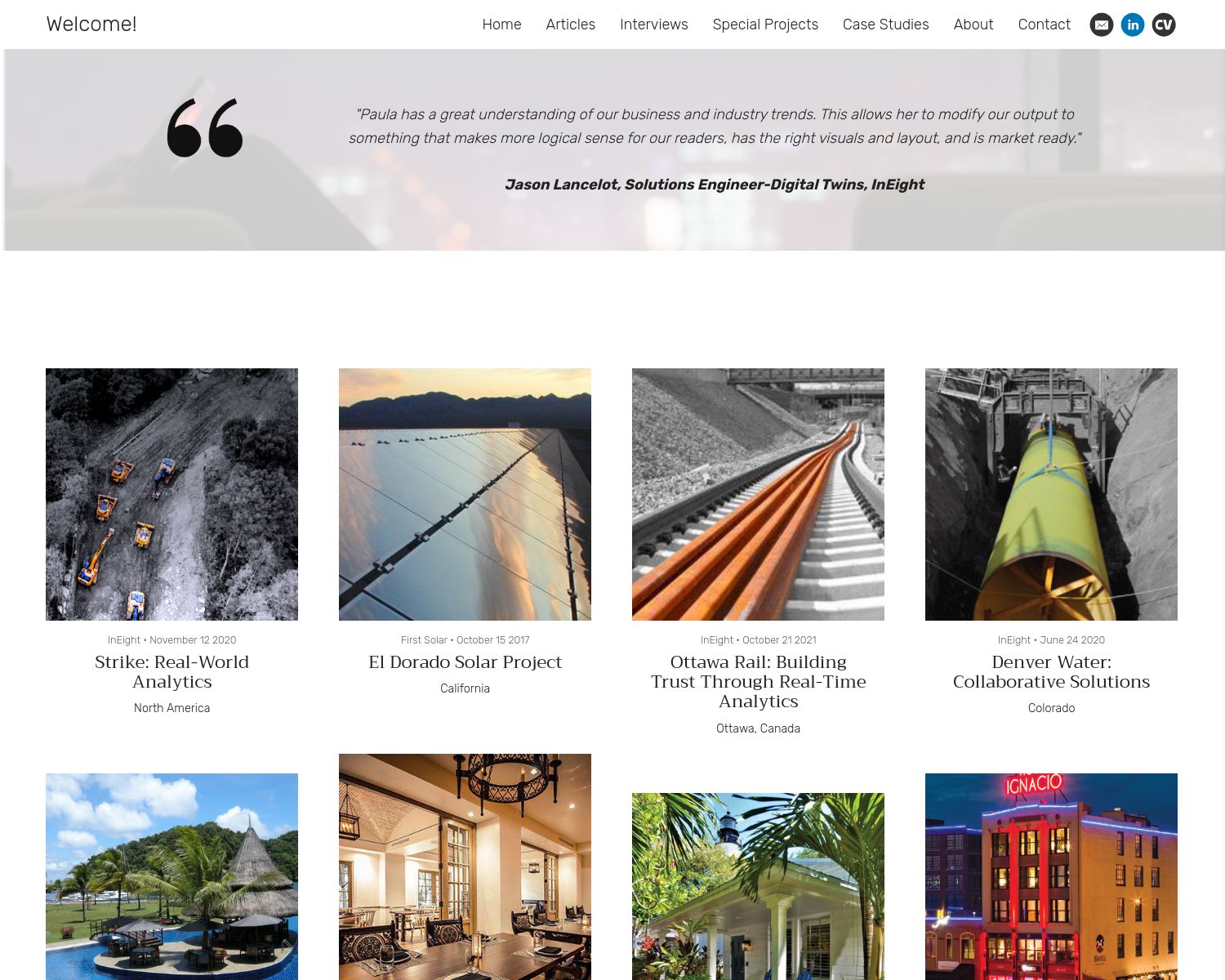
Paula Perrin has quite a few in-depth case studies, so an Article block with a grid layout is a must for her. She creates content assets across industries, and so most of her deliverables are in pdf form. This is an organized way to display her work and create printable assets.

Ash uses a scrolling Article block for his case studies in cognitive psychology. Each case study opens a pdf that explains his method and results for the experiments and his behavior design techniques.

Using an Article Block with simple links
If your case studies are published online, are websites you've designed, or appear as customer success stories, you can link them to your portfolio using an Article block.
After you've created an article block (see above), simply input the URL and add a description as desired.
Example
Lia's case studies are linked to customer UX success stories that have been shared on each company's website. This gives viewers a look at the type of work she does while also adding validity to her message by linking to the companies she works with.

Building your own case studies for your portfolio
We hope we've given you a few ideas on how to get started including your own case studies on your portfolio website. If you need specific help with your own site, don't hesitate to reach out.




